| タイトル/名前 | 更新者 | 更新日 |
|---|---|---|
| Java/JCE Unlimited Strength Jurisdiction Policy Files + security関連の設定ファイルをカスタマイズしたJREの頒布について調査メモ | msakamoto-sf | 2017-03-26 13:07:40 |
| 日記/2017/03/26/faviconを設置してみたけど、色々増えてた | msakamoto-sf | 2017-03-26 13:04:27 |
| 技術/Linux/Ubuntu 16.04 LTSのブートUSB作成例(2017-03時点) | msakamoto-sf | 2017-03-19 20:54:10 |
| 技術/VirtualBox/VMをUSBからブートする参考メモ | msakamoto-sf | 2017-03-19 13:44:30 |
| 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ5(VirtualBoxの共有フォルダー) | msakamoto-sf | 2017-02-12 19:57:24 |
| 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ4(LVMでXFSのrootパーティションをマウントしたままオンライン拡張) | msakamoto-sf | 2017-02-12 19:51:31 |
| 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ3(EPELリポジトリの追加, Xfce4インストール + ibus-daemonで日本語入力) | msakamoto-sf | 2017-02-12 19:45:43 |
| 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ2(日本語入力, ページャ選定, SELinuxとファイアウォールの無効化) | msakamoto-sf | 2017-02-12 19:39:29 |
| 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ1 | msakamoto-sf | 2017-02-12 19:35:26 |
| 技術/Linux/CentOS/VirtualBoxにインストールメモ(CentOS6, 2014-01版) | msakamoto-sf | 2017-02-12 19:29:47 |
Java/JCE Unlimited Strength Jurisdiction Policy Files + security関連の設定ファイルをカスタマイズしたJREの頒布について調査メモ ↑
カテゴリ: Java
以下のカスタマイズを行ったJREを、独自開発のJavaアプリケーションと共に頒布できるか調べたメモ。
- 次のファイルを含む : Java Cryptography Extension (JCE) Unlimited Strength Jurisdiction Policy Files for JDK/JRE 8 Download
- "lib/security/java.security" をカスタマイズしている。
頒布したい要件:
- Windows用の64bitのJREバージョン8を頒布したい。
- 頒布対象は社内 + 社外
注意:著者個人の見解であり、Oracleに確認した結果ではありません。
先に結論だけ書くと、上記カスタマイズを行ったJREを、独自開発のJavaアプリケーションと共に頒布することは「できない」と思われる。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-26 13:07:40
md5:447670df2df287a38a2b6a05e209ed8d
sha1:ae19ffde511ecf26860d4a855917a79960d550b4
日記/2017/03/26/faviconを設置してみたけど、色々増えてた ↑
カテゴリ: Web
今頃になってfaviconを設置してみたが、単にfavicon.icoファイル単品で置いて終わり、という時代の知識で止まっていたため、色々増えてて勉強し直しになってしまった。
- PNGが使えるようになってる。
- Chromeならandroidのホーム画面向けの指定が増えてる。
- SafariならiOSのホーム画面向けの指定が増えてる。
- IE11ならWin8/10以降でのスタートメニューへのピン留め用指定が増えてる。
メジャーどころのブラウザ/プラットフォームベンダからの公式ドキュメント系:
- アイコンとブラウザの色 | Web | Google Developers
- IE11 での Web サイト用カスタム タイルの作成 (Windows)
- https://msdn.microsoft.com/ja-jp/library/dn455106(v=vs.85).aspx
- スタート画面でのタイル表示や、ライブタイル表示のカスタマイズ方法を解説してくれている。
- browserconfig.xml の説明もある。
- Add to Homescreen - Google Chrome
- https://developer.chrome.com/multidevice/android/installtohomescreen
- Androidのホーム画面に追加する際のfavicon指定などが解説されてる。 manifest.jsonの解説はここかな?
- Configuring Web Applications
favicon作るのも、色んなサイズを用意する必要が出てきてる。それらに対応したfaviconジェネレータも、Webサービスとして色々見つかった。
今回使ったのはこちら:
- 様々なファビコンを一括生成。favicon generator
- https://ao-system.net/favicongenerator/
- manifest.jsonやbrowserconfig.xmlも生成してくれた。
これで生成した画像ファイルと、browserconfig.xmlを組み込んだ。manifest.jsonについては、本サイトのようなblogサイト程度であれば不要と判断し、設置は見送り。
他にもこちらが評判良いらしい。(今回は試してない)
- Favicon Generator for all platforms: iOS, Android, PC/Mac...
その他参考にしたサイト:
- browserconfig.xmlとはなんだ問題 - console.lealog();
- Webサイトのページ内容以外での見た目向上方法(ogp, favicon) - facebook,twitter対応済 - Qiita
- [HTML] ファビコンの設置について - Qiita
- クリエイティブなファビコンを設置しよう | Webクリエイターボックス
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-26 13:04:27
md5:23c9f3614230d10e8b02f652ad2d2a30
sha1:a0a7ac921c33289269a2943462e522cba4e9a695
技術/Linux/Ubuntu 16.04 LTSのブートUSB作成例(2017-03時点) ↑
カテゴリ: Linux Ubuntu
2017-03時点で、Windowsホスト上でUbuntu 16.04 LTSのブートUSBを作成したので、そのメモです。
- 作業環境 : Windows 10 Pro バージョン 1607
- 検証に使用したUSB : I-O DATA YUMシリーズ 8GB
- Ubuntu 16.04 LTS デスクトップイメージ
- ubuntu-16.04.1-desktop-amd64.iso
- Rufus : バージョン 2.12 (Build 1054)
といっても、2017年時点ではLinuxのブートUSB作成手順は十分「枯れた」状態で、安定して使えるフリーソフトがいくつか出ており、日本語での解説記事も豊富です。
Linuxディストリビューション側も、今やブートUSBに対応「していない」ディストリビューションの方が少数派のようです。
よって、今回のポイントは「どのUSB書き込みソフトを使うか」の一点だけでした。特に技術的な挑戦ポイントはありません。
2017-03時点で、主に以下のようなUSB書き込みソフトが有名みたいでした:
- USBWriter download | SourceForge.net
- Rufus - 起動可能なUSBドライブを簡単に作成できます
- Universal USB Installer 1.9.7.2 - ダウンロード
- UNetbootin - Homepage and Downloads
今回は「Rufus」を使ってみました。他のソフトは未検証です。「Rufus」を選んだ理由としては、USBWriterは2015年でリリースが止まってる一方でRufusは2017年と新し目のリリース、Universal USB Installerはあまりにもパラメータが少なすぎて、決め打ちっぽくて怖い、UNetbootinもディストリビューション選ぶみたいで中で何してるか分からない、などの消去法に従いました。
Ubuntu については公式より 16.04 LTS の Desktop 版ISOイメージをDLしました。特に日本語作業などもしてないので、Ubuntu 公式の、Installer付きのLiveCD/DVDのDesktopイメージそのままです。
2017-03-19 時点では 16.04.2 LTS となっていますが、手元で作業したときのファイル名は "ubuntu-16.04.1-desktop-amd64.iso" でしたので、もしかしたら1つ古かったかもです。
isoファイルがダウンロードできれば、後は簡単です。USBメモリをPCに差し込み、認識できたら Rufus を起動します。(今回は rufus-2.12.exe を使用)
Rufusも、ダウンロードしたexeを単体で起動できるのでシンプルで楽ちんです。
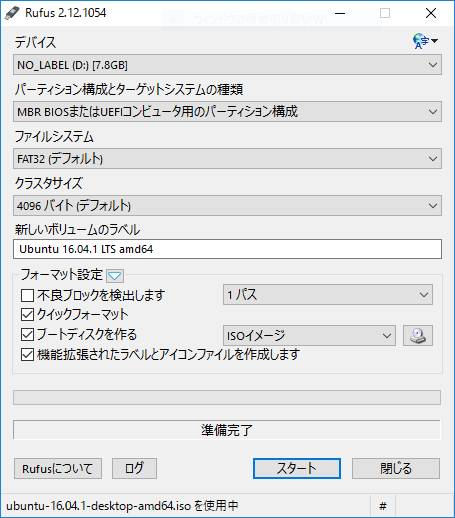
あとは以下のようにオプションを指定します。「ブートディスクを作る」のプルダウンメニューで「ISOイメージ」を選択肢、右横のアイコンをクリックしてISOファイルを選択します。
「新しいボリュームのラベル」は、空のままでしたが、ISOファイルを選択したら自動で「Ubuntu 16.04.1 LTS amd64」と入りました。
「準備完了」となれば、「スタート」ボタンをクリックします。
USB3.0接続なら、数分待てば書き込み完了です。
(なお、内部ではsyslinuxを使っているらしく、今回使ったバージョンではsyslinuxの自動ダウンロードを聞かれました。OKかなにかして、そのまま進めた所、rufusのexeと同じ場所に "rufus_files" というフォルダが作成され、そこにsyslinux関連フォルダ・ファイルがDLされました)
あとは実際にUSB起動してみて、動作確認できればokです。
参考:
- 【windows上】 Ubuntu の ブートUSB を作る - arisua4's diary
- Ubuntu 14.04 起動USBメモリの作成(変更データ保存領域あり)と日本語化 Linux USB kumasan
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-19 20:54:10
md5:c5467714cc6d9f706a1565218964df07
sha1:195aa937fd0ce34c715b93af0b2199dd8ae32425
技術/VirtualBox/VMをUSBからブートする参考メモ ↑
カテゴリ: Linux VirtualBox
技術/Linux/Ubuntu 16.04 LTSのブートUSB作成例(2017-03時点) で作成したUSB起動ドライブで、VirtualBoxでUSBブートさせたときの参考リンク。
- VirtualBox で VM を USB ブートさせる手順 (Windows) – アプリ徹底紹介
基本上記そのままでOKだった。違ったのはデバイスの番号(?)だけ。
他参考:
- VirtualBoxの仮想マシンでUSBメモリから起動する方法
- live usb - How to boot from a USB drive in VirtualBox? - Ask Ubuntu
- VirtualBoxでUSBメモリからブート | forzandoblog
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-19 13:44:30
md5:4a80332d819a6325695e262e25feacc7
sha1:b5134a08fcd89814449dc2214a55b49b738c8e7c
技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ5(VirtualBoxの共有フォルダー) ↑
カテゴリ: CentOS7 Linux VirtualBox
CentOS7をVirtualBox 4.3.24 にインストールした、技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ4(LVMでXFSのrootパーティションをマウントしたままオンライン拡張)の続きです。
今度はVirtualBoxの共有フォルダーを設定し、ゲストOSのCentOS7からマウントしてみます。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:57:24
md5:afe2e4e55192ebb35654298126724bee
sha1:d814d37259d62db3cdd1ed7a6c0452b0c7ff9d38
技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ4(LVMでXFSのrootパーティションをマウントしたままオンライン拡張) ↑
カテゴリ: CentOS7 Linux VirtualBox
CentOS7をVirtualBox 4.3.24 にインストールした、技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ3(EPELリポジトリの追加, Xfce4インストール + ibus-daemonで日本語入力)の続きです。
今回のインストール作業では、最初にVMを作成した時の8GBのディスクイメージでこれまで作業してきました。しかしこの先、実験とか勉強とかで作業してくと、8GBでは容量不足です。そこで、VirtualBoxで20GBのディスクを追加し、LVMでrootパーティションを拡張してみます。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:51:31
md5:4633388366ecdfabd44aedc083af7b04
sha1:a3a7ed3e739b0016cd96da5d221db4b5b03c4b4e
技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ3(EPELリポジトリの追加, Xfce4インストール + ibus-daemonで日本語入力) ↑
カテゴリ: CentOS7 Linux VirtualBox
CentOS7をVirtualBox 4.3.24 にインストールした、 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ2(日本語入力, ページャ選定, SELinuxとファイアウォールの無効化) の続きです。
今回はGNOME/GNOME Classicが重い+trackerが異常終了してから、なぜか"Application"メニューの"Utilities"カテゴリが空っぽになったり、"Activities"から"Show Application"で"All"を選んでも空っぽになったりと、GNOMEの調子が悪くなってきたので、趣向を変えてXfce4を入れてみることにしました。
日本語入力以外は比較的すんなり動いてくれたんですが、これはもしかしたら、GNOMEの状態でフォントを入れたり日本語入力(libkkc, ibus-kkc)の設定調整を行っていたのも影響あるかもしれません。GNOMEを一度も動かさず、最初からXfce4を入れて設定を進めた場合に、今回と同じ設定でうまく動くのかは不明です。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:45:43
md5:0e0a1874e11b64f4e7058fd75b529d14
sha1:09baea5939e60741de60aad146f959d6e16a5cb9
技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ2(日本語入力, ページャ選定, SELinuxとファイアウォールの無効化) ↑
カテゴリ: CentOS7 Linux VirtualBox
CentOS7をVirtualBox 4.3.24 にインストールした、 技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ1 の続きです。
なお、今になって辿り着いたんですが以下の記事がインストールから丁寧に書かれてて助かりました。
- VirtualBox (Windows) 上に CentOS 7 をインストールする - Qiita
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:39:29
md5:849fabab2afda986570c96aa61039322
sha1:519e4714b7a26d4b4e4baad2e2d9d06731b0c87b
技術/VirtualBox/CentOS7インストール(2015-03時点)/メモ1 ↑
カテゴリ: CentOS7 Linux VirtualBox
勉強のためCentOS7をVirtualBox 4.3.24にインストールしてみた作業記録です。(2015-03時点)
- CentOS 7.0 (x86_64)
- VirtualBox 4.3.24 (x86_64) on Windows7SP1
- インストールタイプ : Server with gui
- キーボード : Japanese を追加(jp)
- 言語環境 : English に設定
- インストール中にrootパスワードと一般ユーザを追加。
- 一般ユーザ追加のところで、administratorかチェックできる。試しにチェックしてみた。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:35:26
md5:bc6a1cfaad91c10a4b19500bf8d18147
sha1:4f29c169a44d0770a8844e8f6031dcfdc665af55
技術/Linux/CentOS/VirtualBoxにインストールメモ(CentOS6, 2014-01版) ↑
カテゴリ: CentOS6 Linux VirtualBox
CentOS6 (正確には6.3)をVirtualBoxにインストールして、Guest Additionsを導入+多少の環境構築するまでのメモ。
環境:
VirtualBoxホスト : Win7SP1 64bit VirtualBox 4.3.6 インストールISOイメージ : CentOS-6.3-x86_64-bin-DVD1.iso
rpmforge リポジトリを追加して、DKMS (Dynamic Kernel Module Support)をインストール
まず yum-plugin-priorities パッケージを入れて、リポジトリの優先度を設定してrpmforgeが優先されないよう調整する。
# yum -y install yum-plugin-priorities → # vi /etc/yum.repos.d/CentOS-Base.repo "[base]", "[updates]", "[extras]" のCentOS本家リポジトリに priority=1 を追記
rpmforgeを追加する。
- http://wiki.centos.org/AdditionalResources/Repositories/RPMForge
- こちらを参考に、適切なCentOSバージョンとCPUアーキテクチャの組み合わせのRPMをインストールする。
- 今回はCentOS6 + x86_64 なので、"rpm -ivh http://pkgs.repoforge.org/rpmforge-release/rpmforge-release-0.5.3-1.el6.rf.x86_64.rpm"
rpmforgeを追加できたら、DKMSと開発者ツールをインストールする。
yum --enablerepo rpmforge install dkms yum yum groupinstall "Development Tools" yum install kernel-devel kernel-headers
開発者ツールとkernelの開発用パッケージは、Guest Additions インストール時のkernel moduleのビルドで必要となる。
参考:
- http://wiki.centos.org/PackageManagement/Yum/Priorities
- RPMforgeリポジトリ導入(RPMforge) - CentOSで自宅サーバー構築
インストール~VirtualBoxのGuest Additionsのインストール
- インストールタイプはGUIを使いたかったので "Minimal Desktop" を選択。
- インストール後、ひとまず "System" -> "Administrations" -> "Software Update" でパッケージを更新。沢山アップデートかかってて、多分依存性解決とかでCPUをたくさん使って、20分位フリーズしたかのように無反応になるけどちゃんとアップデート出来ました。
- システムを再起動。
- Guest Additionsのインストール時にkernelモジュールのコンパイルが必要なので、上記のようにDKMSや開発用パッケージをインストールする。
- もし入れ忘れて Guest Additions のインストールを開始してしまっても、インストールスクリプトがちゃんとwarningしてくれて、ログも出力してくれますので、丁寧に追っかけて必要パッケージを入れなおして、リトライすれば大丈夫です。
- その後、VirtualBox側のメニューからGuest Additionsをインストール。
- CentOSとVirtualBoxのバージョンの組み合わせによっては、Guest Additionsのインストールスクリプトやソース、OS環境に調整が必要なケースがありますので、以下のWikiを参考に適宜調整。
- http://wiki.centos.org/HowTos/Virtualization/VirtualBox/CentOSguest
他、参考
その他
- CentOS6のデフォルトのリポジトリには"lv"コマンドが無くて驚愕した。
- rpmforgeリポジトリでは提供されているので、先にrpmforgeリポジトリを追加すれば、"yum install lv" でインストール出来る。
参考:
- CentOS6でlvインストール パソコン鳥のブログ/ウェブリブログ
- CentOS6でlvインストール(RPMパッケージ版) パソコン鳥のブログ/ウェブリブログ
- git入れようとして "yum install git-all" したが emacsとかsubverison関連も一緒くたに入れようとしたのでキャンセル。
- 質素に "yum install git tig" で済ませた。
- 多分ホストPCのハードウェアに関連してると思うが、CAPS LOCKの有効・無効タイミングがずれる。ホストでCAPS LOCK ON/OFFしても、すぐにはGuest側に反映されなかった。一瞬遅れて反映される。
- しかも、Guest側に反映されないそのコンマ何秒かの間にGuest側でキー入力を行うと、Guest側で反映がスルーされて、ホスト側ではCAPS LOCK ON(or OFF)になったのに、Guest側ではOFF(or ON)のまま、という状態になる。
- そうなると、なんどかCAPS LOCK ON/OFFとキー入力を繰り返し、もう一度、わざとズラさないと、同期されない・・・。謎。
- →解決 : 日記/2014/04/26/VirtualBox 上の CentOS6 の GNOME で CapsLock がおかしい件が解決
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-02-12 19:29:47
md5:09018cce3b3b5c68f7ad8da13ed7d325
sha1:4ea77d59c9097d3167417fb1aa0ee08fd925d6ac