| タイトル/名前 | 更新者 | 更新日 |
|---|---|---|
| 技術/Security/testssl.sh | msakamoto-sf | 2017-10-07 17:33:53 |
| 技術/Chrome/SeleniumIDE, Selenium Builder, その他E2Eテスト用のChrome拡張について(2015-04時点) | msakamoto-sf | 2017-10-07 13:53:25 |
| 技術/Chrome/お気に入りChrome拡張のメモ | msakamoto-sf | 2017-10-07 13:49:57 |
| 技術/Security/Burp/リクエスト,レスポンスの文字化け対策参考メモ | msakamoto-sf | 2017-10-07 13:37:43 |
| Java/JMXのCUIツール参考メモ | msakamoto-sf | 2017-10-07 13:19:15 |
| Java/JVMオプションとデフォルト値の一覧取得(-XX:+PrintFlagsFinal -XX:+UnlockDiagnosticVMOptions -XX:+AggressiveOpts) | msakamoto-sf | 2017-10-07 12:30:33 |
| 日記/2017/10/05/SingletonのGoodパターン、Badパターン | msakamoto-sf | 2017-10-06 00:37:20 |
| Java/CRaSH(監視向けリモートシェル) 参考URLメモ | msakamoto-sf | 2017-06-26 19:04:10 |
| SideBar | msakamoto-sf | 2017-03-26 13:57:09 |
| プライバシーポリシー | msakamoto-sf | 2017-03-26 13:55:17 |
技術/Security/testssl.sh ↑
カテゴリ: SSL/TLS セキュリティ
サーバのSSL/TLSをセキュリティ観点でチェックしてくれるツール、testssl.shを使うメモ。
インストール(Version 2.9.5-1版)
2017年の9月に安定版として 2.9.5-1 がリリースされたのでこれをインストールしてみる。
(正確にはこの時点での安定版は 2.8 だが、開発中の 2.9 branch の中でも安定版として言える状態として 2.9.5-1 がリリースされてる。)
環境:CentOS7, 64bit版
インストールのポイントとしては、 https://testssl.sh/ から testssl.sh をDLするのではなく、GitリポジトリをそのままcloneするかリリースパッケージをDL, 展開する方法に変わってる点。
OpenSSLバイナリも特殊なのをビルドして使ってたりするので、今後はこちらの方式が簡単かもしれない。
Gitからclone -> 2.9devになる
https://github.com/drwetter/testssl.sh の Readme.md にあるとおりにする。
$ git clone --depth 1 https://github.com/drwetter/testssl.sh.git
$ cd testssl.sh/
$ ./testssl.sh -v
(...)
###########################################################
testssl.sh 2.9dev from https://testssl.sh/dev/
(...)
2.9dev branchがデフォルトのbranchとなっている。gitのcloneオプションを調整すれば、他のbranchを利用することも可能だろう。
また、このままでは /bin/openssl を見に行ってしまい、testssl.sh 中の bin/opensslバイナリを使ってくれなかった。
→以下のようにOPENSSL環境変数で調整できる。
$ OPENSSL=./bin/openssl.Linux.x86_64 ./testssl.sh -v (...) Using "OpenSSL 1.0.2-chacha (1.0.2i-dev)" [~183 ciphers] on L0000627:./bin/openssl.Linux.x86_64 (...)
GitHubのリリースアーカイブを使う
GitHubのリリースページからアーカイブをDLする。
$ curl -L -O https://github.com/drwetter/testssl.sh/archive/v2.9.5-1.tar.gz
$ tar zxf v2.9.5-1.tar.gz
$ cd testssl.sh-2.9.5-1/
$ ./testssl.sh -v
(...)
###########################################################
testssl.sh 2.9.5 from https://testssl.sh/
(...)
こちらでもやはりOpenSSLバイナリが /bin/openssl をデフォルトで使ってしまうので、環境変数かコマンドラインで調整する。
$ OPENSSL=./bin/openssl.Linux.x86_64 ./testssl.sh -v or $ ./testssl.sh --openssl ./bin/openssl.Linux.x86_64 -v → (...) Using "OpenSSL 1.0.2-chacha (1.0.2i-dev)" [~183 ciphers] on L0000627:./bin/openssl.Linux.x86_64 (...)
主な使い方
※チェックする対象は自分の管理下にあるサーバか、脆弱性検査を許可されたサーバのみにすること。
通常テスト:
$ ./testssl xxx.xx.xxx.xx:443
HTMLに出力(通常テストでコンソールで使われるエスケープシーケンスが、ちゃんとHTMLにも反映されます)
$ ./testssl.sh --html www.glamenv-septzen.net:443
プロトコルバージョンごとにcipher suiteをリストアップ
$ ./testssl -E xxx.xx.xxx.xx:443
特にプロトコルバージョンごと、にはこだわらず、全部混ぜてリストアップ
$ ./testssl -e xxx.xx.xxx.xx:443
参考/その他
参考:
- SSTtechlog 05 JavaでSSL/TLS接続アプリケーションを作ってみよう(1) : SSL版Echoサーバ/クライアントの作成と脆弱性テスト(testssl.sh,Nmap) | SST 株式会社セキュアスカイ・テクノロジー
- https://www.securesky-tech.com/column/techlog/05.html
- 2016年3月の記事で、testssl.shのバージョンも2.6となっている。インストール手順が古い。
その他:
- HTML出力が便利だが、標準出力をそのままHTMLにするのであれば、 https://github.com/theZiz/aha を通す。
$ ./testssl.sh xxx.xx.xxx.xx:443 | aha > output.html
- OpenSSLのciphersuite名をRFCにマッピングするの、2.6の時は別途 mapping-rfc.txt をDLして配置する必要があったが、2.9.5-1 ではその必要無く、OpenSSL形式とRFC形式の両方で表示してくれた。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 17:33:53
md5:42e1def4c50c3e294c95c887a7553d0f
sha1:940584c0a1f9bf0332530b40586b0776e14aa210
技術/Chrome/SeleniumIDE, Selenium Builder, その他E2Eテスト用のChrome拡張について(2015-04時点) ↑
カテゴリ: Chrome Selenium WebDriver
ChromeでのSeleniumIDE相当や、End-To-Endテスト向けのChrome拡張にどんなのがあるか調べてみたメモ。
Selenium IDEの次世代、Selenium Builder :
@kyo_ago さんが、Chrome用のSelenium IDEを独自に作ってたり、独自のE2Eテストツール用Chrome拡張作ってる。
- https://github.com/kyo-ago/selenium-ide-for-chrome
- → http://0-9.tumblr.com/post/103962657292/seleniumide
- →→ https://github.com/kyo-ago/chrome-autopilot-tool
その他のブラウザ操作の記録&再生&テスト用Chrome拡張:
- Scirocco recorder for chrome™
- https://chrome.google.com/webstore/detail/scirocco-recorder-for-chr/ibclajljffeaafooicpmkcjdnkbaoiih
- スマホアプリ・サイトのテストサービス Scirocco を運営している株式会社ソニックス製の、Selenium2用レコーダ Chrome拡張。
- iMacros for Chrome
- https://chrome.google.com/webstore/detail/imacros-for-chrome/cplklnmnlbnpmjogncfgfijoopmnlemp
- "Browser Automation, Data Extraction and Web Testing" (http://imacros.net/) 用のChrome拡張 : http://imacros.net/
- Functional Tester for Google Chrome™
- Test Recorder & CSS Selector picker
- https://chrome.google.com/webstore/detail/test-recorder-css-selecto/cajiblmjgnmllbkmlgcnkhafngdjfoci
- "BugBuster | Test Recorder" (https://bugbuster.com/test-recorder/) 用のChrome拡張 : https://bugbuster.com/test-recorder/
- Loadzen Recorder
ブラウザ操作の記録/再生そのものではないが、WebDriver/Seleniumのテストケースの作成を支援するユーティリティ系Chrome拡張:
- WebDriver Scripting Assistant
- Selenium Page Object Generator
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 13:53:25
md5:85bce92f75f6dc38c15cd522cec94200
sha1:dd71ad0b531fe9ff0011a4fd1a5a6620f5dc5f74
技術/Chrome/お気に入りChrome拡張のメモ ↑
カテゴリ: Chrome
よく使ってる拡張について紹介します。
- Proxy切り替え
- 今のウインドウで開いてるTABのタイトルとURLを抽出
- Webページの見出しを目次化してくうれる、アウトライン生成してくれる拡張(heading tag navigation)
- その他、ユーティリティ系
Proxy切り替え
- Proxy SwitchyOmega
- FoxyProxy Standard
- https://chrome.google.com/webstore/detail/foxyproxy-standard/gcknhkkoolaabfmlnjonogaaifnjlfnp
- Firefoxでプロキシ切り替えアドオンとして有名なFoxyProxyのChrome拡張版。
old:
- Proxy SwitchySharp
- https://chrome.google.com/webstore/detail/proxy-switchysharp/dpplabbmogkhghncfbfdeeokoefdjegm
- → こちらは開発停止し、Proxy SwitchyOmega に引き継がれた。
今のウインドウで開いてるTABのタイトルとURLを抽出
色々調べ物してて、参考ページなどを タイトル + URL で一気にWiki/Markdownのリストに落とし込みたい時に便利です。
自分でも同様の拡張を自作( 技術/Chrome/Chrome Extension の勉強メモ(copy_tab_urls) )しましたが、上記拡張の方が複数フォーマット(テンプレ)を登録できるので、複数スタイル(Wiki/Markdown/HTML)を使い分けられて便利です。
Webページの見出しを目次化してくうれる、アウトライン生成してくれる拡張(heading tag navigation)
見出しのネストが複雑なWebページを閲覧していると、目次が欲しくなってきます。
コンテンツによっては、手動または自動で見出しの目次が生成され、クリックすればその見出しにジャンプできるようになっています。
しかしそうした目次が無い場合は、大きなドキュメントになるほど、文書構造を把握することが困難になり理解するのに時間もかかってしまいます。
そうした時に、コンテンツ側ではなくブラウザ側で自動的に見出し一覧を生成してくれる機能があると便利です。
以下のChrome拡張をインストールすると、そうした機能を使えるようになります。
- HeadingsMap - Chrome ウェブストア
- https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi/related?utm_source=chrome-ntp-icon
- ツールバー上のボタンをクリックすると、ページ表示領域に見出し一覧のブロックを追加します。
- HTML5 Outliner - Chrome ウェブストア
- https://chrome.google.com/webstore/detail/html5-outliner/afoibpobokebhgfnknfndkgemglggomo/reviews?utm_source=chrome-ntp-icon
- アドレスバーに表示されるアイコンをクリックすると、見出しリンク一覧をポップアップ表示します。
- "HTML5" と頭についているものの、旧来のHTML4系のページでも正常に動作します。
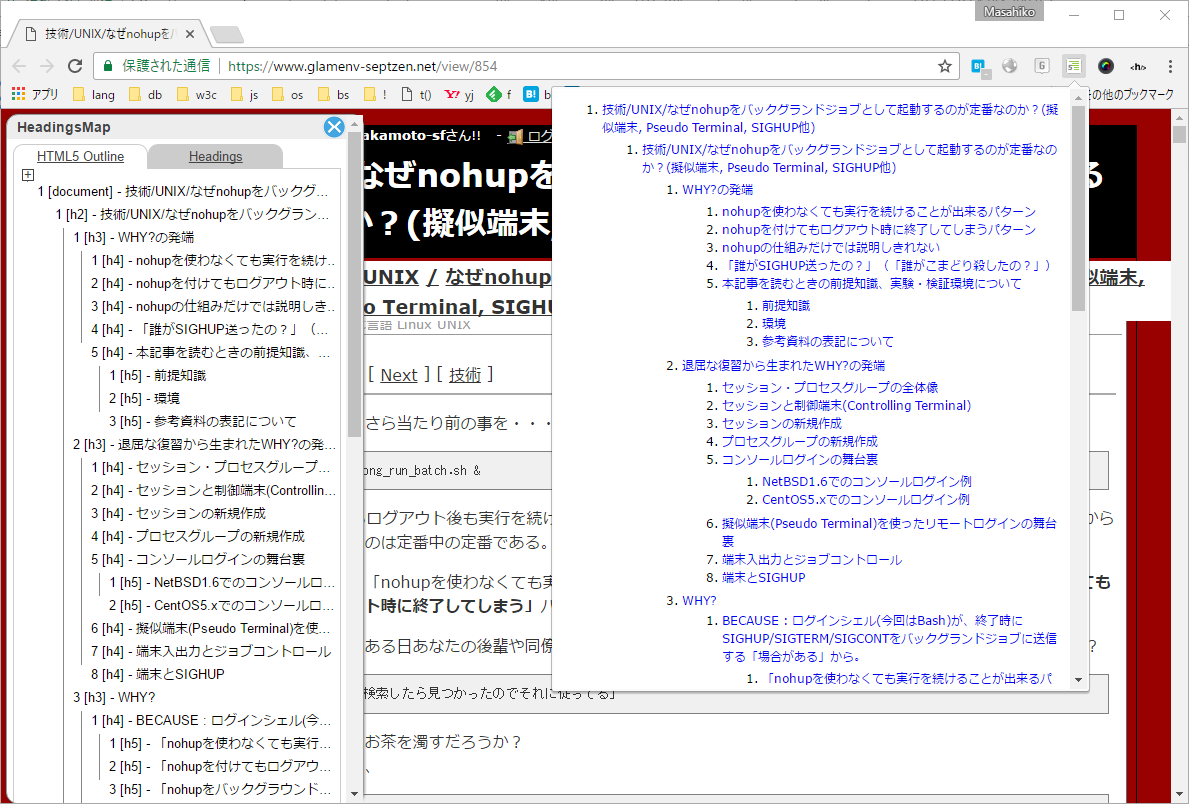
以下が実際に表示された様子で、左側のページ表示領域に埋め込まれているのが"HeadingsMap", 中央にアドレスバーからポップアップしているのが"HTML5 Outliner"の見出し一覧です。(2017-02時点のChrome56 + Win10 でスクリーンショットを撮り直してます)
それぞれどんな違いがあるか、簡単にまとめます。
- HeadingsMap
- Chrome拡張とFirefox AddOnの両方がある。
- 見出しが長いと省略される。
- 見出し一覧のブロックのサイズが変更できない。
- HTML5 Outliner
- 以下のgithubプロジェクトでHTML5のアウトライン化に関連するプロダクトがまとめて開発されており、Chrome拡張はその中の一つ。
- Chrome拡張の他に、ブックマークレットで半透明なdivブロックを追加して見出しリンクの一覧を表示することもできる。そのためクロスブラウザ対応と言えなくもない。
- 長い見出しは折り返される。省略されることはない。
なお、見出し一覧を生成したいコンテンツが仕事に関連する非公開コンテンツの場合も考えられます。そうしたコンテンツを上記Chrome拡張は読み取ることになりますが、コンテンツの内容を不正に外部サーバなどに送信していないか気になるところです。
そこで、HTTPプロキシを間に入れてHTTP/HTTPS通信を確認したところ、不正なサーバにコンテンツ内容を勝手に送信しているような通信は両方共確認できませんでした。
そのため、両方共、コンテンツへのアクセスは純粋に見出しを抽出して一覧を生成するためだけにアクセスしており、非公開コンテンツに対して使っても問題ないと思われます。("HTML5 Outliner"はgithub上でソースが公開されていますので、ソースの方も確認し、XMLHttpRequestなどの呼び出しが無いことを確認済み)
その他、ユーティリティ系
ガラケーのsimulator
- FireMobileSimulator for Google Chrome™
文字コード/エンコーディング関連
表示中のページの文字コード(エンコード)を変更:
- テキストエンコーディング
- https://chrome.google.com/webstore/detail/set-character-encoding/bpojelgakakmcfmjfilgdlmhefphglae
- http://forest.watch.impress.co.jp/library/software/txtencoding/
- Chrome 55あたりから、メニューから文字コード(エンコード)の変更ができなくなり、自動判別だけになってしまった。自動判別では文字化けしてしまうレガシーページの対処に。
URLEncode/Decode:
- d3coder
- https://chrome.google.com/webstore/detail/d3coder/gncnbkghencmkfgeepfaonmegemakcol
- 選択した文字列をurlencode/decodeなど多様なエンコード/デコード処理をしてくれる。
フレームを別タブ/別Windowなどで開く
- Open Frame
- Show Frame
- http://tejji.com/browser/chrome/extensions/
- 以前はこちらを使っていたが、2017年10月時点で、なぜか Chrome ウェブストアから消えてる。
RSS関連
- RSS Subscription Extension(by Google)
- https://chrome.google.com/webstore/detail/rss-subscription-extensio/nlbjncdgjeocebhnmkbbbdekmmmcbfjd
- 自分たちのサイトでRSSフィードがちゃんと生成されたかチェックするなどに使える。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 13:49:57
md5:ba8a09de4ee178a5f1ec6dd14cb5ca8a
sha1:25b7d184ca63067d75e059fab32ed99eceb78864
技術/Security/Burp/リクエスト,レスポンスの文字化け対策参考メモ ↑
カテゴリ: BurpSuite HTTP セキュリティ ネットワーク
BurpSuite, 1.3~1.7に至るまで、Proxy historyなどでのリクエスト/レスポンスで、マルチバイト文字のコピペで文字化けする。文字化け、というか、コピーしてペーストすると、マルチバイトのところでデータが切れた内容がペーストされてしまうなど。
解決策としては、現状、Burp拡張を使う他無さそう。
2017年10月時点で有効なBurp拡張:
- OraCopy
- https://github.com/tosebro/CopyForEvidence
- Burp suiteのリクエスト/レスポンス文字化け対策(試作) - 生存報告
1.5くらいまでは burpCodeExchange というBurp拡張を使っていた。ISO-2022-JPにも対応していてすごい便利だったが、サイトがLOSTしてる・・・。
http://isayan.cocolog-nifty.com/diary/2014/04/burp-suite-16-e.html
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 13:37:43
md5:f63ab6880bd8d8cc04eab17a6c920d02
sha1:055f0869ffdb6a9619c1afd20c65a154355c2056
Java/JMXのCUIツール参考メモ ↑
カテゴリ: Java
2017年現在、JMXを見るツールとしてはJDK付属のjmc(MissionControll)やjconsoleなどがあるが、いずれも基本的にはGUIツール。サーバ内で作業するときなどは、CUIツールでJMXにアクセスできるのがあると嬉しいので、軽くググッたときの参考メモです。
- Command-line JMX Client
→これが軽い感じのツール。実際には、以下の記事でカスタマイズしたものを使ったほうが簡単そう。
- JMXコマンドラインツール - Qiita
Jmxtermというのもある。これも機能的には十分そう。
- http://wiki.cyclopsgroup.org/jmxterm/
- JMXコマンドラインツール Jmxterm の使い方 | Check!Site
- JMXコマンドラインツール(jmxterm) - ぺーぺーSEのブログ
これはちょっと違うかも。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 13:19:15
md5:3d81e982dac2b875f4697f1aa19dcda1
sha1:2c98bab9828474ec8494967403ab2c34208dbd44
Java/JVMオプションとデフォルト値の一覧取得(-XX:+PrintFlagsFinal -XX:+UnlockDiagnosticVMOptions -XX:+AggressiveOpts) ↑
カテゴリ: Java
基本形 : -XXオプションの一覧を標準出(-version を付けることでjavaコマンドのusage表示を省略させる)
java -XX:+PrintFlagsFinal -version
仮想マシンチューニング用のオプションも出力:
java -XX:+PrintFlagsFinal -XX:+UnlockDiagnosticVMOptions -version
実験的なオプションも出力:
java -XX:+PrintFlagsFinal -XX:+UnlockDiagnosticVMOptions -XX:+UnlockExperimentalVMOptions -version
他、"-XX:+AggressiveOpts" や "-XX:+PrintFlagsInitial" というのもある。
2011年~2017年ごろまでの参考:
- Redux: Inspecting HotSpot JVM Options
- HotSpot JVM Options Displayed: -XX:+PrintFlagsInitial and -XX:+PrintFlagsFinal | JavaWorld
その他参考:
- A Work in Progress | Oracle Jon Masamitsu's Blog
- https://blogs.oracle.com/jonthecollector/a-work-in-progress
- Oracle所属のblogからも言及されてるので、OracleVMでも恐らく有効。
- Java Brain Dump
- 以下のようにOpenJDKのbug ticketでも言及されてるので、OpenJDKでも恐らく有効。
Qiitaより:
- 見せてやろうJVMが持つ真のチカラを! JVMのオプションを一覧する方法について。
- Javaのオプションのデフォルト値が知りたい
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-07 12:30:33
md5:909a8dd8757c5179d6bfb8ae649a2967
sha1:0b19c7bc0e83618641d39ca62078882979d92930
日記/2017/10/05/SingletonのGoodパターン、Badパターン ↑
カテゴリ: システム開発 プログラミング
仕事としてプログラミングしてて、もう10年来ずっと、いたるところでレガシー化しやすく、テストコードを書けなくしてる最大の原因と思うのがSingletonデザインパターンだと個人的には思う。
ただ、最近DIコンテナなど扱うようになってきて、ようやくSingletonデザインパターンの使い方でGoodなパターンとBadなパターンの二種類が見えてきた。
Badパターン
Javaでかけば以下のようなコード。
public class MyClass {
private static final MyClass instance = new MyClass();
private MyClass() {
// constructor
}
public static MyClass getInstance() {
return MyClass.instance;
}
}
何が問題なのか:
- Mock用のMyClassインスタンスを作れない(constructorがprivate)ので、単体テストが非常に書きづらい。
- Mock用ライブラリによってはClassLoaderをいじることでMock化できるものもあるが、かなりナイーブなコードとなってしまい、他のライブラリと安定して組み合わせるのが難しくなる。
- Singleton化されたインスタンスのライフサイクルが、ClassLoaderのライフサイクルと等しくなり、非常に長く、しかもアプリケーションの世界からは扱いが難しいライフサイクルとなっている。
Goodパターン
なんちゃってアノテーションつければこんな感じ。
@Singleton(scope=Application)
public class MyClass {
private final ApplicationContext appContext;
public MyClass(@Inject final ApplicationContext appContext) {
$this->appContext = appContext;
// ...
}
}
利用側:
// ... ApplicationContextImpl appContext = new ApplicationContextImpl(); // ... DIContainer dicon = DIContainer.create(appContext); MyClass singleton = dicon.get(MyClass.class);
どう問題は解決されたのか:
- Mock用のMyClassインスタンスを普通に作れる様になった。
- Singleton化されたインスタンスのライフサイクルが、DIコンテナ管理となった。DIコンテナは大抵、テストコード中でライフサイクル管理できるようになってるはずなので、アプリケーションの世界から扱いやすいライフサイクル管理となる。
デメリット:
- 「インスタンスを一つに制限する」というのを言語のルールで制限できなくなった。
- これにより、ルールに疎いプログラマが、コード内で勝手にnewする可能性がある。
「インスタンスを一つに制限する」をどこで行うか?
Badパターンでは「インスタンスを一つに制限する」を言語のルールで実現できていたが、逆にGoodパターンではそれを諦めている。
それでは本末転倒ではないのか?
否、「インスタンスを一つに制限する」のは、「何に対して」であるのか、という点が今まではおろそかになっていたと考える。
その前に、そもそもそうした「ルール」をどこで担保するのかについて考えなければならない。
Badパターンでは「ルール」の担保を言語側で担保していた。これは非常に強固で確実だが、同時にテストコードを書くときの障害になる。
個人的には、テストコードを書きづらい設計はどんなにデザインパターン上「正しく」ても、最低最悪のクソコードである。
テストコードがかければ、リファクタリングできる。実装コードを、洗練できる。
しかし、テストコードが書けなければ、リファクタリングする機会が大幅に失われる。実装コードを洗練することが難しくなる。
プログラミングは創造的な作業であるのは確かで、最初から100%の正しさでクラス構造をデザインできることはまずありえない。必ずリファクタリングをする時が来る、あるいは振る舞いを変えるレベル=リファクタリングを超えるレベルで設計を変更する時が来る方が自然と考えたほうが良い。(これについては賛否両論ありそうだけど。)
よって、OOPだろうが関数型だろうが手続き型だろうが、リファクタリングできないソース、端的にはテストコードが書けない設計はどんなにその他が正しく作れれていも、クソコードだと断言する。
ここでSingletonの話に戻ってくると、BadパターンがなぜBadパターンか、それはテストコードを書きづらくて、大抵は書くのをギブアップするような状況になるのが理由となる。(これがconstructorがpublicで、デフォルト実装をsingleton化してるだけで、作ろうと思えば派生クラスとかで色々いじれる状況なら、テストコード用にMock化できるので許容範囲)
つまり自分の意見としては、「インスタンスを一つに制限する」のがテストコードを書きづらくするのなら、そんなルールはゴミ箱に捨てろ。それよりもテストコードを書きやすくしろ、そして書け、書いたテストコードがサンプルコードになり、後続がそれを見て使い方を学べるようにしろ、ルールの担保はコードレビューで担保しろ。ということになる。
そして、「何に対して」インスタンスを一つに制限するのかだが、これは普通に考えればアプリケーションのライフサイクルに揃えるのがSingletonの意図として順当と思われる。
となれば、アプリケーションの開始から終了までの、様々なインスタンスを収めた「文脈=Context」的なインスタンスと同じ長さになるだろうし、またSingletonは左記の「文脈=Context」に含まれるのが順当だろう。
よって、Goodパターンではテストコードの書きやすさを担保しつつ、アプリケーションのライフサイクル(Goodパターンで挙げた例ではDIコンテナ)に合わせて管理できるようにした。これなら、テストコード中でプログラマブルにライフサイクル管理がしやすくなる。
「ルール」よりは「テストコードによる例示とコードレビューによる担保」へ
自分の意見になるが、「テストコードを書ける設計になっていること」が最重要となる。
よって、Singletonデザインパターンを実装する場合もテストコードを書ける設計にすることがまず大前提となる。
しかし、Mock化などを考えると言語レベルでの「一つに制限」する「ルール」は採用できない。
そうなると慣れてないプログラマが自分でインスタンスを作ってしまったりする可能性があるが、そのリスクはどう見るか?
そのリスクは、「テストコードによる例示とコードレビューによる担保」で回避すればよい、というのが自分の意見になる。
重要なのは、「何に対してインスタンスを一つに制限しなければならないのか」を明示すること。
実際にDIコンテナやアプリケーションのcontextインスタンスを作り、そこからSingletonインスタンスを取り出すのをテストコードで表現すること。それができる設計にすること。
そうしておくことで、後続のプログラマに対して、そのクラスの使い方、Singletonとしての存在意義をテストコードで表現できる。
もし間違って独自にインスタンスを作るようなコードを書いた場合は、コードレビューで指摘して直してもらう。その際に、テストコードを示してSingletonとしての使い方、アクセス方法、テストコードの書き方を例示することで、後続のプログラマの勉強にもつながる。
もう一度書くと、テストコードを書く障害になるような設計は、どんなに他が正しくてもゴミ箱ゆきというのがここ数年における自分の意見なので、それに基づくと上記のようになった。
以上。
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-10-06 00:37:20
md5:52236fb8050e949c0c90355914245d54
sha1:7b41518cbe4645a10c375a56e4a422e7020699ad
Java/CRaSH(監視向けリモートシェル) 参考URLメモ ↑
カテゴリ: Java
Javaの監視にはJMXがあるが、その他に、れっきとした「シェル」としてコマンドラインインターフェイス経由でJVMの内部状態を問い合わせたり、コマンドを発行できるフレームワーク兼ライブラリとして「CRaSH」というのがあるので参考URLだけメモ。
- CRaSH the shell for the Java Platform
- crashub/crash: The shell for the Java Platform
telnetやSSHでログインできるれっきとした「シェル」を内部で起動させ、そこから独自コマンドで情報を取得したり、あるいはGC実行など副作用のある処理を実行することができる。
独自コマンドについてはデフォルトでJVMの監視で最低限必要なものは備えていて、Groovyスクリプトで拡張や追加ができるらしい。
Springなど著名FWでも組み込まれており、実績もある。JMXよりはライトウェイトな使い方になるかもしれない。
その他参考:
- CRaSH: JVMを監視するコマンドラインシェル
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-06-26 19:04:10
md5:088d8c1745ad8dd8069066dca4165942
sha1:51c8f3a3df4f77f99179edafc7a0da05c9f99b82
SideBar ↑
カテゴリ:
- プロフィール
- YakiBiki
- TODO
- Nifty時代
- 技術
- C言語系
- Java
- Groovy
- Scala
- ActionScript
- Assembler
- Erlang
- PHP
- Perl
- Python
- Ruby
- JavaScript
- Emacs
- 読書
- ヘルプ
- SandBox
- 倉庫
- プライバシーポリシー
日記/2019/01/12/"HTTPS" Proxy (クライアントとプロキシの間もSSL使うタイプ)
Java/Quartz Job Scheduler 参考メモ
技術/Security/mitmproxy (Python製 HTTP/1, HTTP/2, WebSocket プロキシ) (URLメモ)
Java/Java8u60でのラムダ式引数名のリフレクション対応を活用したクールなMapビルダーの参考URLメモ
日記/2019/01/02/IntelliJ IDEA の雰囲気を掴む
日記/2019/01/02/ブログとYakiBikiの今後について
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-26 13:57:09
md5:a86f817d4f48993d70ff288bc7f69737
sha1:f11fe1a27260645620fc846ece9bb1bc201036a3
プライバシーポリシー ↑
カテゴリ:
本文書は、当サイト(Glamenv-Septzen.net)における個人情報の保護およびその適切な取り扱いについての方針を示したものです。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Amazonアソシエイト https://affiliate.amazon.co.jp/ )を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 「Cookie」(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくは https://www.google.com/policies/privacy/partners/ をご確認ください。
当サイトへのリンクについて
当サイトは完全リンクフリーです。
トップページ、記事など、正規に公開しているページであれば、どのページにリンクしていただいても問題ありません。
ただしインラインフレームの使用や、画像への直リンクなどは禁止させて頂いております。
免責事項
当サイトに掲載する情報は記事公表時点の正しいものを提供するよう努めております。
ただし、提供している情報、リンク先などにより、いかなる損失や損害などの被害が発生しても当サイトでは責任を負いかねますので、ご了承ください。
リンク先の商品は当サイトが販売しているのではなく、各リンク先店舗での販売となります。
購入方法、その他お問い合わせは各店舗までご確認ください。
商品購入に関するトラブルに関しては、当サイトでは責任を負いかねますのでご了承ください。
著作権について
当サイト「Glamenv-Septzen.net」に掲載されている情報についての著作権は放棄しておりません。
当サイト記事からの引用に関しましては「引用元の明示」によって無償で引用頂けます。
ただし、全文転載はお断りいたしております。
引用許可範囲についても、事前予告なくこれを変更する事があります。
また、当サイトのRSSを利用し、コンテンツをそのまま盗用することも禁止しています。
初出掲載:2017-03-26
以下の記事を参考にさせていただきました:
- プライバシーポリシーをテンプレートコピペで完成させよう | おっさんの放課後
プレーンテキスト形式でダウンロード
更新者: msakamoto-sf
更新日: 2017-03-26 13:55:17
md5:7c61b5893c9311e068aabaac8ed236d8
sha1:5cfb1c132250f2d7d5347e1aaca09b05fa6447e8


最新コメント10件
2009-03-21 by msakamoto-sf